Afinal o que é o Angular CLI?
O Angular CLI é um assistente de interface de linha de comando para inicializar, desenvolver, criar e gerenciar aplicações Angular diretamente de um uma linha de comando como exemplo Prompt de comando e Windows PowerShell . É possível criar componentes, serviços, módulos e diretivas utilizando o Angular CLI.
Todas as versões do Angular CLI seguem a versão principal do Angular com suporte. Hoje o Angular se encontra na sua 11° versão, que foi liberada no dia 23 de outubro de 2020.
Guia de Instalação
Passo 1: Instalação Pré-Requisitos
Vamos instalar o Angular CLI no sistema operacional Windows.
Para realizar a instalação do Angular CLI é preciso de alguns pré-requisitos como: Node na versão 10.13 ou superior e NPM na versão 3 ou superior.
Dica: O mais indicado é sempre instalar a versão recomendada do node.js pois é a mais estável.
Node.js é utilizado para executar JavaScript ao lado do servidor.
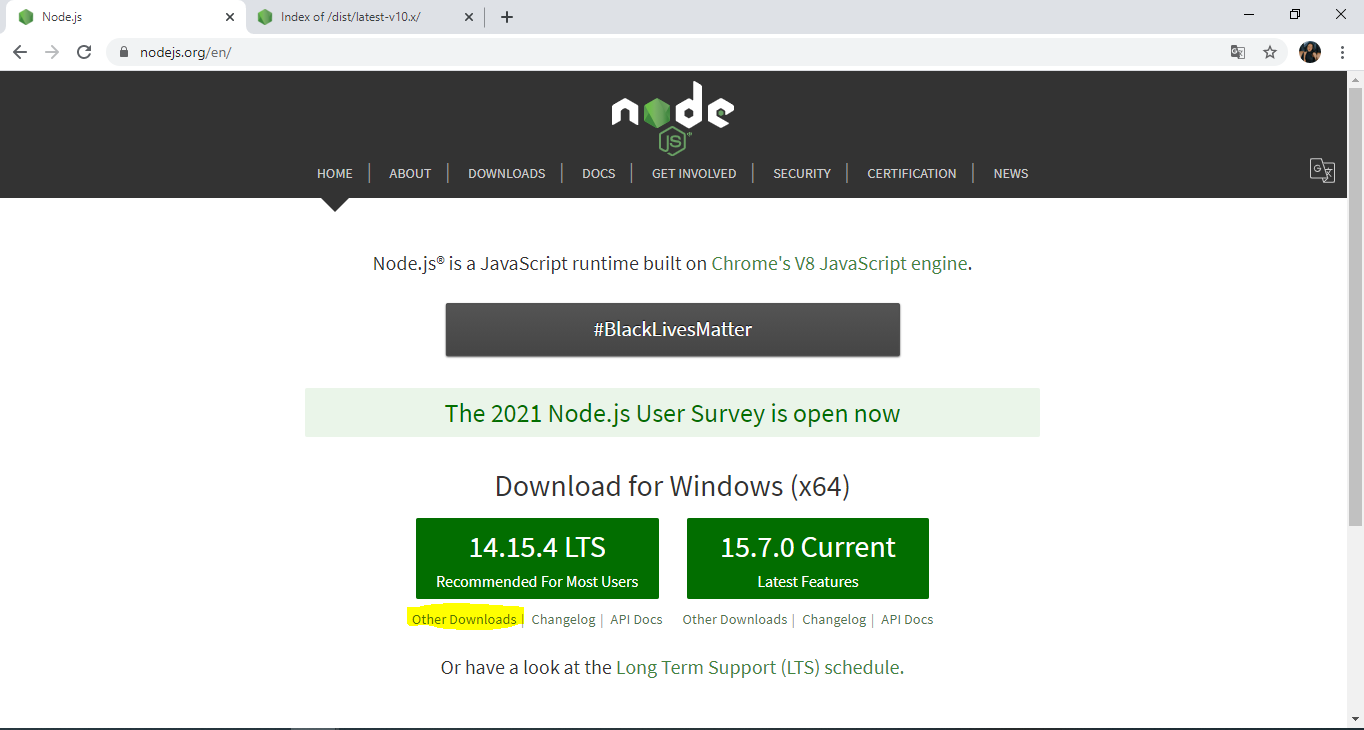
Na instalação do Node.js vamos acessar o site oficial https://nodejs.org/pt-br/
Vamos utilizar a versão 10.23.2. Para instalar versões anteriores do Node precisamos acessar “Other Dowloads” para ter acesso a essas versões.
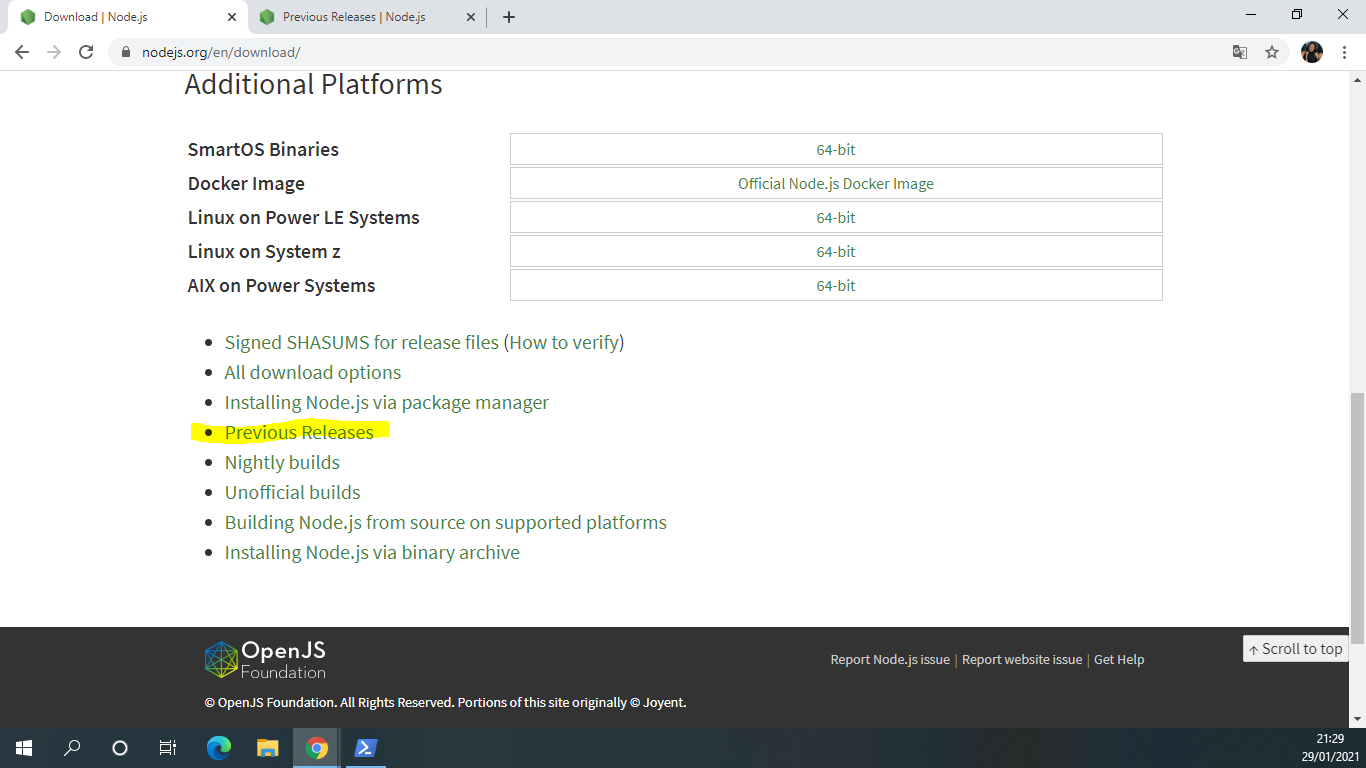
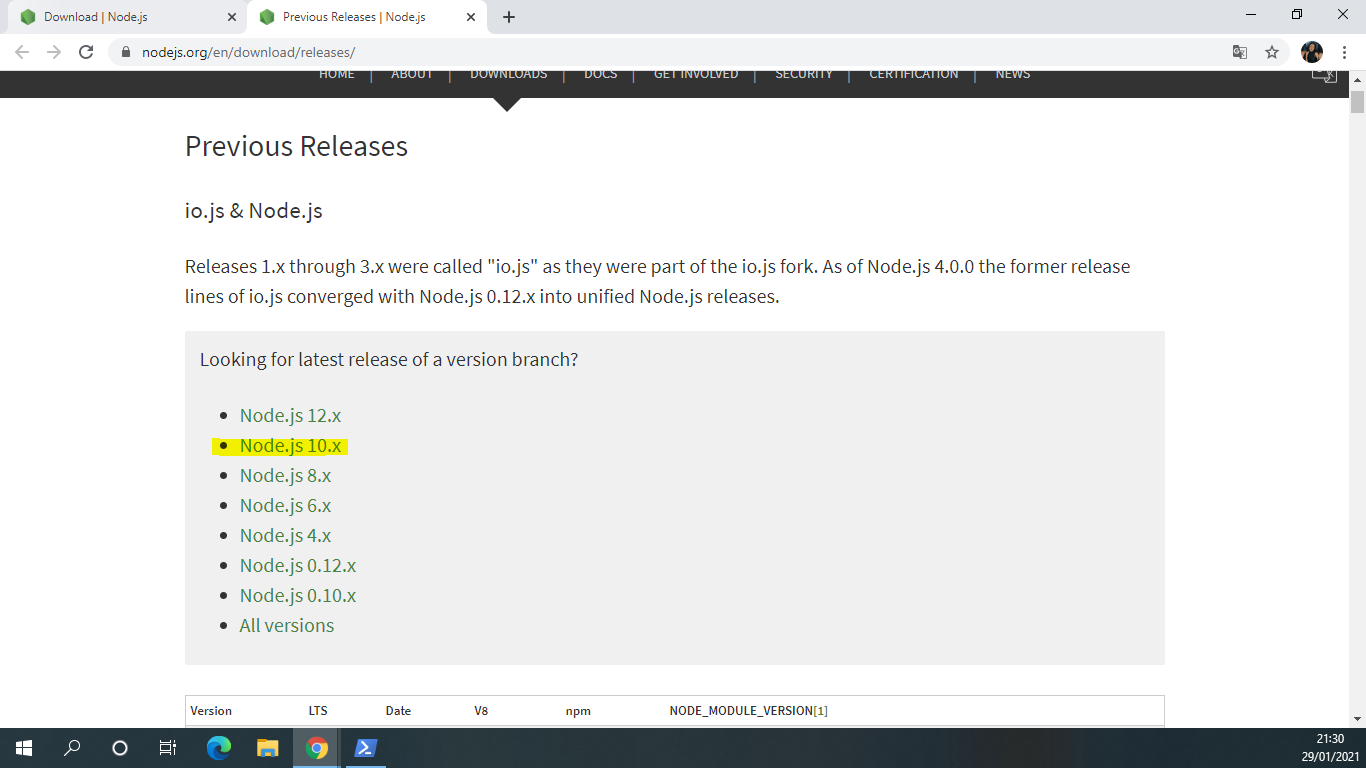
Vamos entrar em Previous Release para acessar as releases anteriores do Node.js.

Na página do Previous Releases vamos selecionar a versão Node.js 10.x.

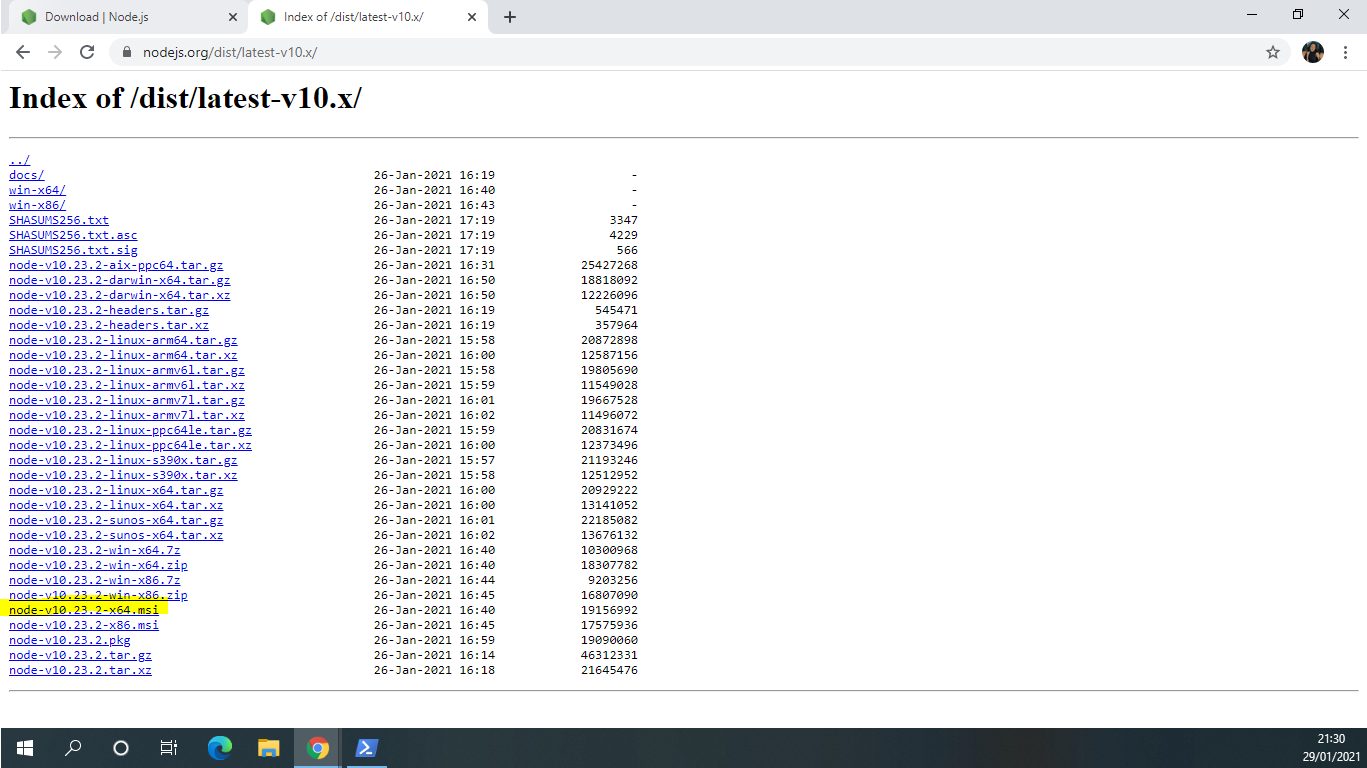
Vamos selecionar a opção node-v10.23.2-x64.msi. A extensão .msi é mais fácil de baixar softwares (no windows).

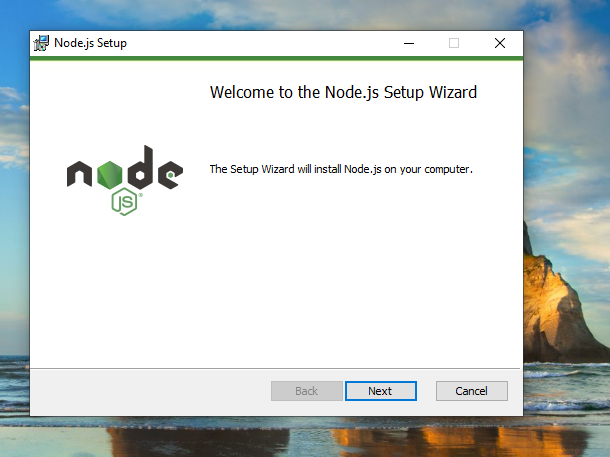
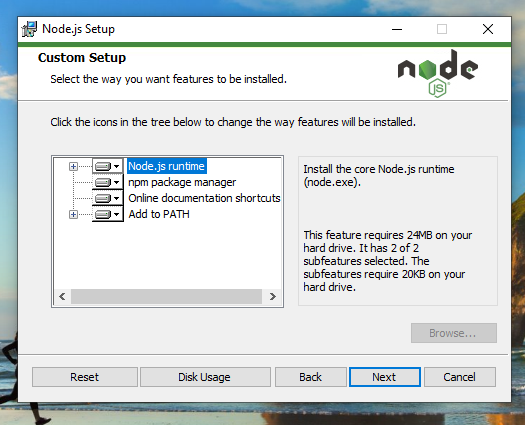
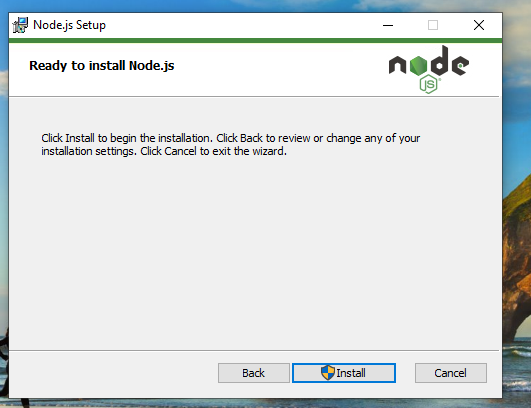
A seguir vamos ver o passo a passo da instalação do Node.js no Windows.

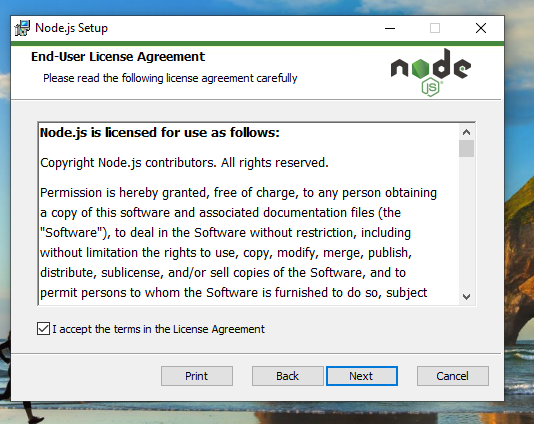
Precisamos aceitar o acordo de licença para dar inicio a instalação.

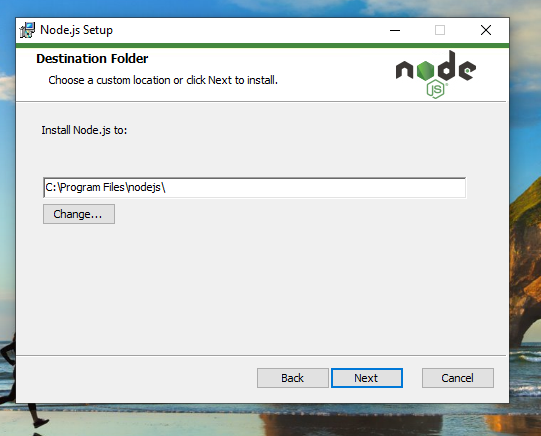
Vamos selecionar uma pasta de destino para o Node.js.



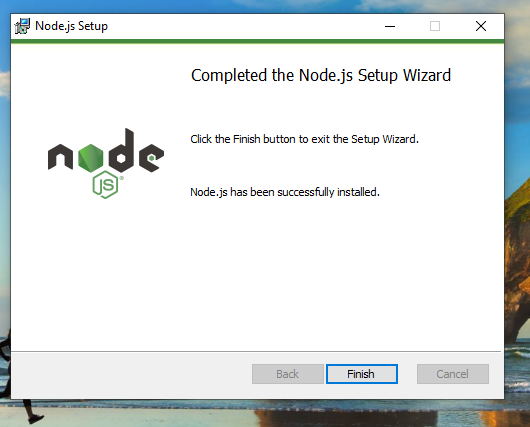
Finalizando a instalação temos o Node.js com sucesso no Windows.

Para validar a versão instalada basta utilizar o comando node --version

Quando instalamos o Node.js com ele vem o NPM (Node Package Manager) que é gerenciador de pacotes que faz parte do Node.js. Com ele é possível instalar, desinstalar e atualizar dependências de uma aplicação.
Para validar a versão do NPM vamos utilizar o comando npm --version

Passo 2 : Instalação Angular CLI
Com o Node e o NPM instalado podemos iniciar a instalação do Angular CLI. Vamos instalar utilizando o gerenciador de pacotes NPM com o comando npm install -g @angular/cli
O -g do comando significa que vamos instalar o Angular CLI de forma global.
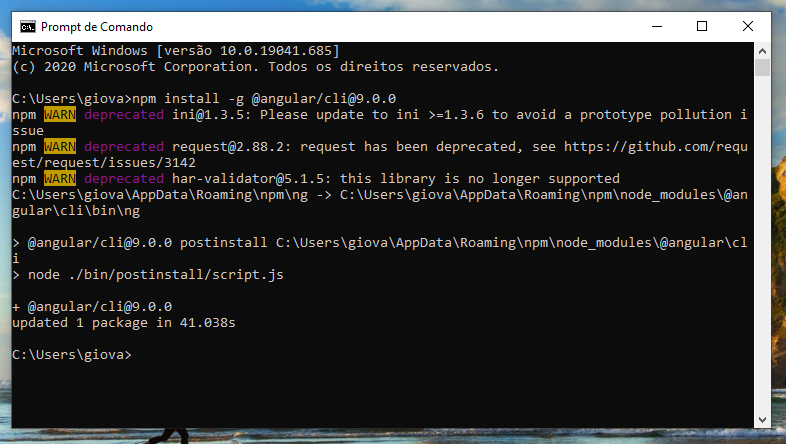
Quando precisamos de uma versão especifica utilizamos o @ com o número da versão desejada após o @angular/cli.Vamos utilizar a versão 9.0.0 do Angular CLI por isso vamos utilizar o comando npm install -g @angular/[email protected]

Para validar a versão do Angular CLI instalada utilizamos o comando ng --version

Com isso já temos todos os itens necessários para começarmos a desenvolver utilizando Angular CLI.
Outros comandos do Angular CLI
Além desses comandos principais já citados, o Angular CLI possui vários outros comandos que podem ser utilizados, podendo eles serem acessados e aprendidos executando no terminal o comando ng help ou então acessando a documentação oficial do Angular CLI, que se encontra no seguinte endereço: https://github.com/angular/angular-cli/wiki
-

REM SOFT é uma abreviação de REMOTE SOFTWARE, pois somos especialistas em prover soluções digitais com larga experiência no trabalho remoto. Pensamos sempre “fora da caixa” quando se trata de inovação. Nossa equipe é apaixonada por tecnologia e atendimento diferenciado aos clientes. Nossas equipes são organizadas em Squads multidisciplinares e temos o HOME OFFICE no nosso DNA.