Introdução
Angular oferece diversas ferramentas poderosas para o desenvolvimento de aplicações web, e os Reactive Forms se destacam como uma abordagem avançada para lidar com formulários. Enquanto os tradicionais Template-Driven Forms são mais simples, os Reactive Forms proporcionam um controle mais granular sobre a validação e comportamento dos formulários. Neste tutorial, vamos explorar como usar Reactive Forms para criar formulários altamente reativos em suas aplicações Angular, proporcionando uma experiência de usuário mais fluida e interativa.
Passo 1: Importando Módulos Necessários
Antes de começarmos, é necessário importar os módulos relevantes para o uso de Reactive Forms.
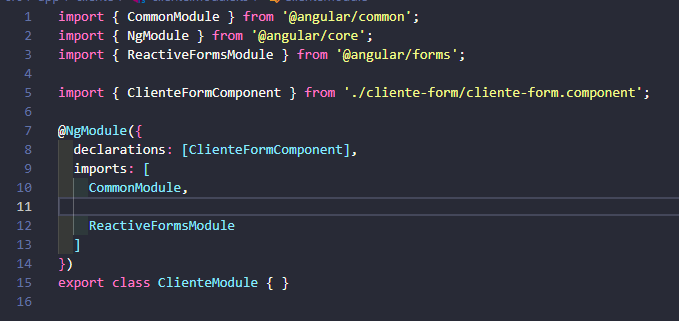
Importe o ReactiveFormsModule no módulo da sua aplicação. No arquivo app.module.ts, adicione a importação e inclua o ReactiveFormsModule no array de imports:
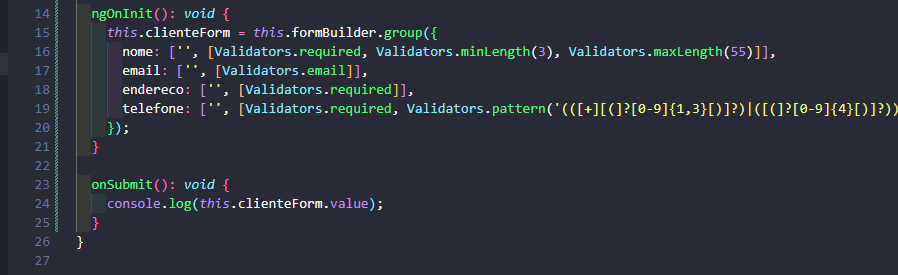
Passo 2: Criando o Formulário no Componente
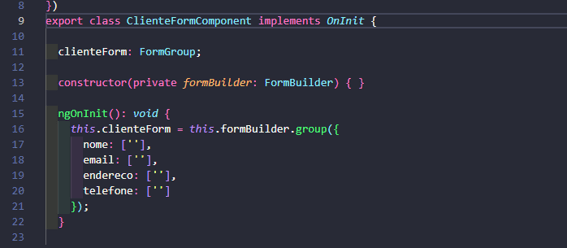
Vamos criar um formulário reativo para capturar informações do cliente nesse caso. No componente desejado (por exemplo, cliente-form.component.ts), importe os módulos como FormGroup e FormBuilder necessários e defina o formulário dentro do ngOnInit() conforme imagem:
Passo 3 – Aplicando Validações
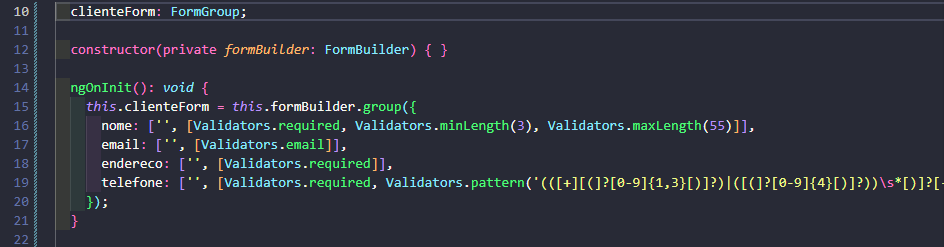
No Angular, a classe Validators oferece uma série de métodos prontos que ajudam na validação de formulários reativos. Esses métodos podem ser usados para aplicar validações comuns, como required, minLength, maxLength, pattern, entre outros. Vamos dar uma olhada em alguns desses métodos:
Validators.required: Este método valida se um campo foi preenchido ou não. Se o campo estiver vazio, ele é considerado inválido.
Validators.minLength e Validators.maxLength: Esses métodos validam o comprimento mínimo e máximo de uma entrada de texto, respectivamente.
Validators.pattern: Este método permite validar um campo com base em uma expressão regular.
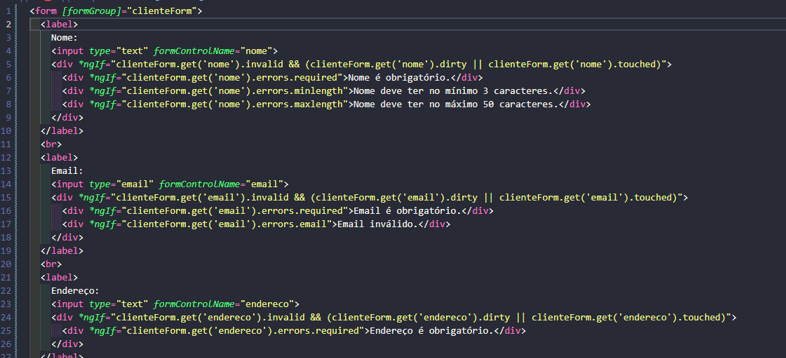
Passo 4 – Criando o formulário Html
Crie uma tag form onde deve ter um atributo “formGroup”, em seguida crie os devidos inputs para os campos onde cada um deve ter uma diretiva “formControlName” com seus respectivos nome criados dentro componente.ts.
Para as validações é possível criar divs com as diretivas ngIf validando cada campo e seu tipo de erro.
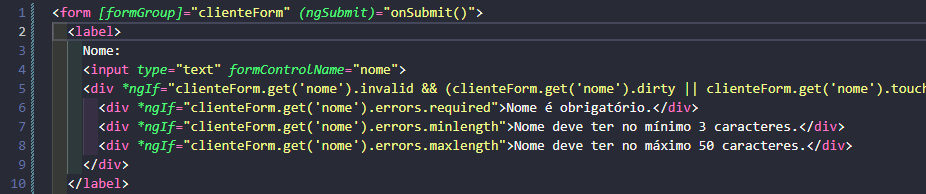
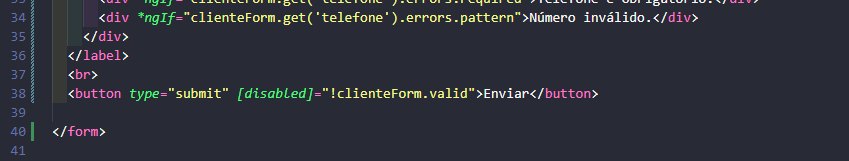
Passo 5 – Finalizando com Submit
Por fim podemos adicionar um bind ngSubmit dentro da tag form e um button do type submit , e criar um método com o nome onSubmit() no componente.ts para ser executado com um log para a o FormGroup clienteForm referenciando a propriedade value do mesmo.
Conclusão
Em síntese, o uso de Reactive Forms no Angular simplifica a criação e manipulação de formulários em aplicações web. Oferecendo uma abordagem reativa, os Reactive Forms proporcionam maior controle sobre o estado dos campos e validações personalizadas. Ao adotar essa técnica, os desenvolvedores podem criar formulários mais dinâmicos e responsivos, melhorando a experiência do usuário de forma significativa.