
Na atualidade a segurança possui um papel muito importante nas aplicações web. Neste artigo vamos explorar maneiras para proteger e gerenciar nossas rotas através dos Guards e Resolvers, recursos de implementação simples, porém poderosos.
Essas implementações. além de adicionar uma camada de proteção e gerenciamento das rotas, também contribuem para a legibilidade do código e facilitam a manutenibilidade.
O que são Guards?
Os Guards são meios de evitar que os usuários acessem partes da aplicação para as quais não possuem autorização, proporcionando controle sobre o acesso às rotas.
Alguns tipos de Guards para as rotas no Angular incluem:
- canActivate
- canActivateChild
- canDeactivate
- canLoad
- canMatch
- resolve
Os Guards são mecanismos de segurança que controlam o acesso às rotas, verificando se o usuário possui permissão para acessar uma determinada rota antes de permitir a navegação.
Caso o usuário tenha permissão (ou seja, se o retorno do Guard for true), a navegação para a rota solicitada é permitida. Se o usuário não tiver a permissão, a navegação é cancelada e o usuário será redirecionado para uma rota alternativa.
Exemplo de um Guard
A lógica dos Guards são semelhantes, você deve escolher a interface que melhor se encaixar no seu contexto. No exemplo a seguir, vamos implementar o tipo CanActive.
Para criar um Guard usamos o comando:
ng generate guard [name]
ou
ng generate g [name]
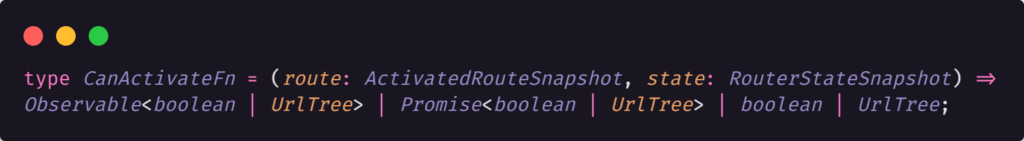
Interface do Guard canActiveFn

Como podemos ver o Guard pode conter mais de um tipo de retorno, neste caso podemos retornar:
- Um Observable do tipo boolean ou UrlTree
- Uma Promise do tipo boolean ou UrlTree
- Retornar um boolean
- Retornar uma UrlTree
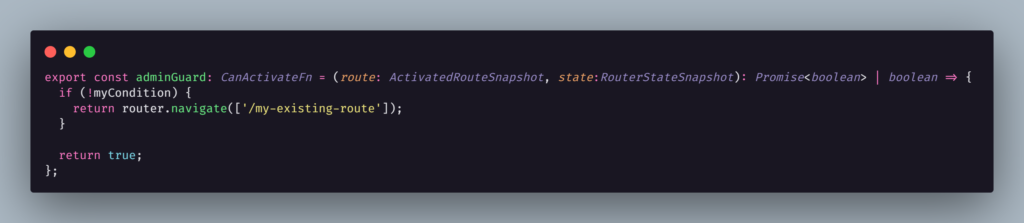
Implementação do canActiveFn

Nesta implementação temos uma condição, onde se, myCondition for false, retornamos uma UrlTree, e o usuário é direcionado para a página deste UrlTree.
Caso myCondition seja true, retornamos true, e o usuário continua com a navegação esperada.
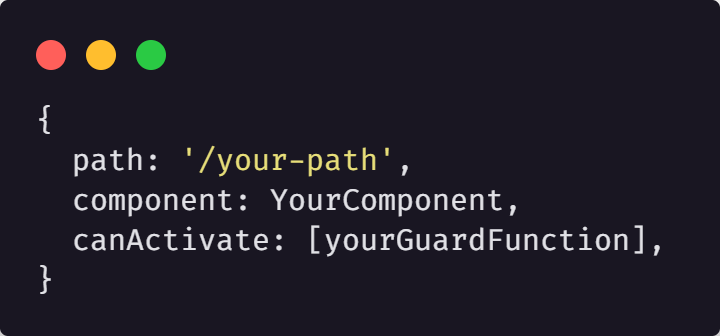
Implementação do canActive em uma rota

Resolvers
Os Resolvers, trabalham com um provedor de dados durante a navegação. Isso significa que os dados devem ser “resolvidos” antes de ativar a rota e prosseguir com a navegação. Se os dados forem resolvidos (ou seja, encontrar os dados solicitados), a navegação para a rota solicitada é permitida. Mas se os dados não forem “resolvidos”, a navegação para a rota solicitada é cancelada, direcionando o usuário para uma rota alternativa.
Para criar um Resolver usamos o comando
ng generate resolver [name]
ou
ng generate r [name]
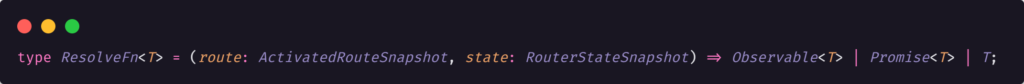
Interface de um Resolver

Um Resolver pode conter mais de um tipo de retorno, neste caso podemos retornar:
- Um Observable de tipo generic
- Uma Promise de tipo genericc
- Um tipo generic
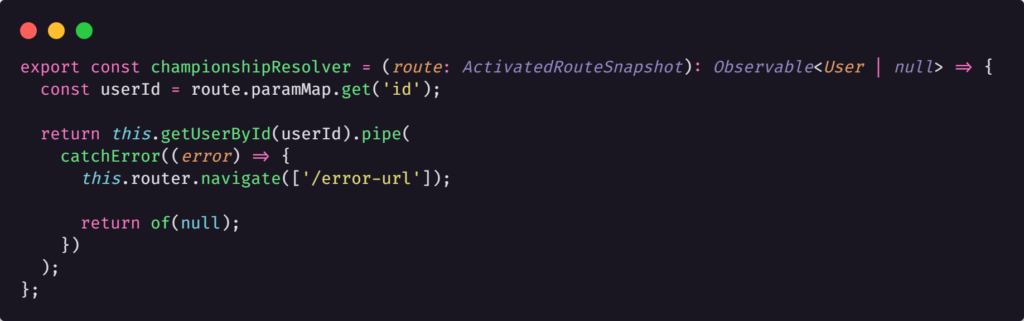
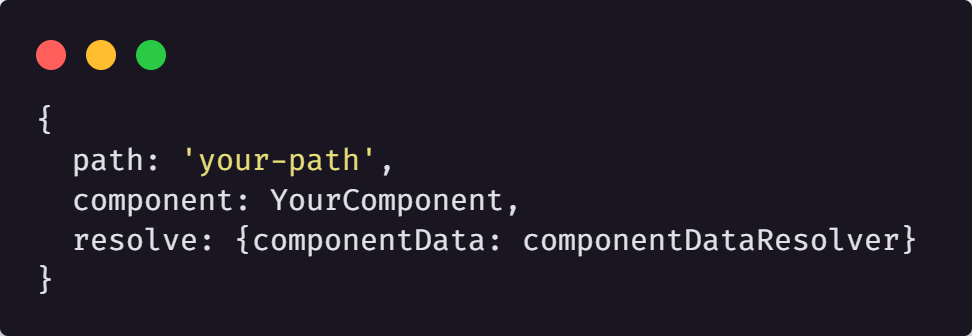
Exemplo do resolver
Podemos ver que, no caso em que o usuário é encontrado a navegação continua, caso o usuário não seja encontrado, o redirecionamento ocorre para a rota error-url, e a função retorna null.
Implementação do canActive em uma rota

Conclusão
A segurança é uma parte crucial no desenvolvimento WEB, e o Angular oferece diversas formas de proteger e gerenciar rotas, além de separar as responsabilidades deixando o código mais legível e de fácil manutenção.
Falamos sobre tipos de Guards e Resolvers, mostrando interfaces e exemplos genéricos de implementação. A implementação desses recursos é simples e muito útil, prevenindo acessos não autorizados e tratando possíveis erros ao acessar páginas sem dados.
Experimente os tipos mencionados, teste todos e escolha os conceitos mais adequados ao contexto do seu projeto.
Você pode encontrar um exemplo (live preview) abaixo:
Referências
Common routing tasks • Angular
Routes Access Controlled by Angular Guards – DEV Community
Como proteger suas rotas – Angular Guard CanActivate (consolelog.com.br)
Using Angular Resolver to Pre Load Data | by Redin Gaetan | Medium