Introdução
O TypeScript tem se tornado uma das linguagens de programação mais populares entre desenvolvedores nos últimos anos. Para muitos, ele representa uma evolução do JavaScript, uma linguagem que já é amplamente utilizada na web. Se você é um iniciante na programação ou apenas está começando a explorar o TypeScript, este guia irá lhe fornecer uma introdução abrangente sobre o que é TypeScript, quando foi criado e quais recursos e vantagens essa linguagem traz para o mundo do JavaScript tradicional.
O que é TypeScript?
O TypeScript é uma linguagem de programação de código aberto desenvolvida pela Microsoft que se baseia no JavaScript. A principal característica que diferencia o TypeScript do JavaScript é o sistema de tipos estáticos. Em outras palavras, o TypeScript permite que os desenvolvedores declarem os tipos das variáveis que estão usando em seus programas, o que ajuda a detectar erros de programação mais cedo e torna o código mais previsível e legível.
A História do TypeScript
O TypeScript foi criado por Anders Hejlsberg, um renomado engenheiro de software que também desempenhou um papel importante no desenvolvimento do Delphi e do C#. A primeira versão do TypeScript foi lançada em outubro de 2012. Desde então, a linguagem tem evoluído e ganhado uma base de usuários cada vez maior.
A principal motivação por trás do desenvolvimento do TypeScript foi melhorar a experiência de desenvolvimento em larga escala com JavaScript. Como o JavaScript não possui um sistema de tipos estáticos robusto, os desenvolvedores frequentemente encontram problemas apenas durante a execução do código. O TypeScript foi projetado para mitigar esses problemas, proporcionando maior segurança e confiabilidade ao desenvolvimento de aplicativos web complexos.
Recursos e Vantagens do TypeScript
Agora que você sabe o que é TypeScript e sua origem, vamos explorar alguns dos recursos e vantagens que tornam esta linguagem tão atraente para desenvolvedores:
1. Sistema de Tipos Estáticos
Como mencionado anteriormente, o TypeScript permite que os desenvolvedores declarem tipos para suas variáveis, funções e objetos. Isso ajuda a pegar erros de tipagem antes mesmo de executar o código, economizando tempo e esforço na depuração.
2. Intellisense e Autocompletar
O TypeScript é amplamente suportado por ambientes de desenvolvimento integrados (IDEs) populares, como o Visual Studio Code. Isso significa que os desenvolvedores podem desfrutar de recursos avançados de intellisense e autocompletar, o que torna o desenvolvimento mais eficiente e menos propenso a erros.
3. Melhor Manutenção de Código
Devido ao sistema de tipos estáticos e às verificações rigorosas de tipos, o código TypeScript tende a ser mais legível e autoexplicativo. Isso facilita a manutenção do código ao longo do tempo, especialmente em projetos grandes.
4. Compatibilidade com JavaScript
O TypeScript é um superset do JavaScript, o que significa que todo código JavaScript válido é automaticamente código TypeScript válido. Isso permite que os desenvolvedores adotem o TypeScript gradualmente, incorporando-o em projetos existentes sem a necessidade de uma reescrita completa.
5. Comunidade Ativa
O TypeScript tem uma comunidade de desenvolvedores ativa e crescente, o que significa que você pode encontrar uma ampla gama de recursos, bibliotecas e ferramentas disponíveis para ajudar no desenvolvimento de seus projetos.
Alguns exemplos na prática
Exemplo 1: Declaração de Variáveis e Tipos
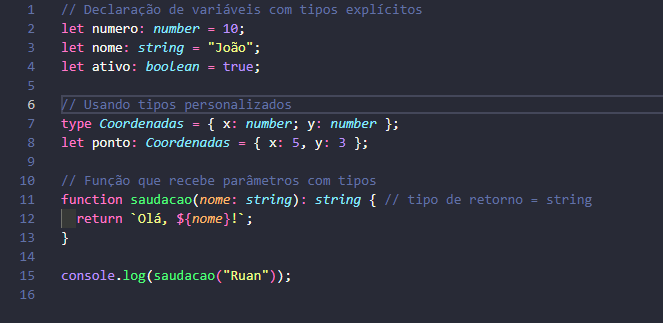
Neste primeiro exemplo, vamos declarar algumas variáveis com tipos explícitos:
Neste exemplo acima, estamos declarando variáveis com tipos explícitos e criando uma função que recebe um parâmetro com um tipo específico.

Exemplo 2: Interfaces
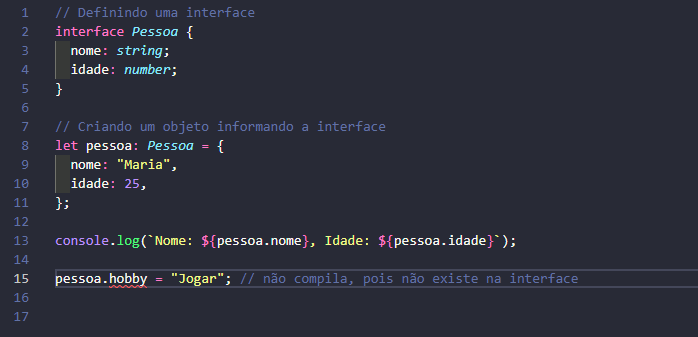
As interfaces são uma parte poderosa do TypeScript para definir a estrutura de objetos. Aqui está um exemplo:

Neste exemplo acima, estamos criando uma interface chamada Pessoa e, em seguida, criando um objeto que segue essa estrutura e tentado atribuir um valor em um propriedade que não existe na estrutura, mostrando como auxilia o desenvolvimento.
Exemplo 3: Classes
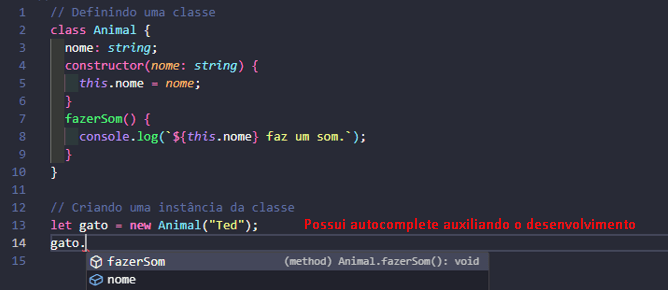
O TypeScript também suporta classes, permitindo a criação de objetos de maneira mais estruturada:

Neste exemplo, definimos uma classe Animal com um construtor e um método. Em seguida, criamos uma instância dessa classe e podemos visualizar ao desenvolver com typescript nosso editor auxilia no autocomplete mostrando o que a classe possui.
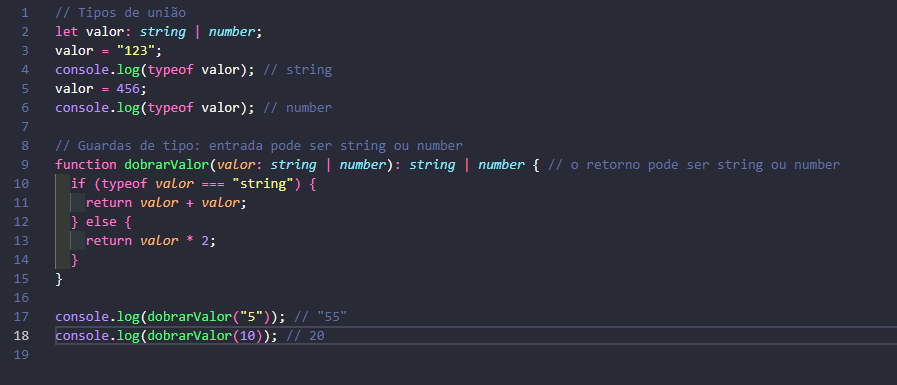
Exemplo 4: Tipos de União e Guardas de Tipo
O TypeScript permite o uso de tipos de união e guardas de tipo para trabalhar com valores que podem ter vários tipos:

Neste exemplo, estamos usando tipos de união para uma variável e guardas de tipo em uma função que pode receber diferentes tipos de entrada.
Esses exemplos ilustram algumas das capacidades do TypeScript, incluindo a declaração de tipos, interfaces, classes e como lidar com tipos de união. À medida que você aprofunda seus conhecimentos em TypeScript, poderá explorar ainda mais recursos avançados e tirar o máximo proveito dessa linguagem poderosa para desenvolvimento web.
Conclusão
O TypeScript é muito mais do que uma simples extensão do JavaScript; é uma linguagem que oferece uma abordagem estruturada e robusta para o desenvolvimento de software. Com seu sistema de tipos estáticos, integração perfeita com o JavaScript e ferramentas avançadas, o TypeScript tem conquistado desenvolvedores em todo o mundo. Portanto, não hesite em se aprofundar no TypeScript e aproveitar ao máximo tudo o que ele tem a oferecer.