Introdução
Iremos explorar os fundamentos do desenvolvimento frontend, abordando a história e evolução do HTML, CSS e JavaScript. Através desta jornada, você aprenderá como essas tecnologias se desenvolveram ao longo do tempo e se tornaram essenciais na criação de interfaces web modernas e interativas.
Capítulo 1: O Surgimento da Web e o HTML
1.1 – História da criação da World Wide Web
1.2 O que é HTML e sua importância na estruturação de conteúdo web
1.3 Elementos básicos do HTML e sua sintaxe
1.4 Uso de tags semânticas e acessibilidade
Capítulo 2: Estilizando a Web com CSS
2.1 Introdução ao CSS (Cascading Style Sheets)
2.2 Seletores CSS e aplicação de estilos em elementos HTML
2.3 Tipos de seletores e sua especificidade
2.4 Layouts responsivos e flexíveis com CSS Grid e Flexbox
Capítulo 3: Interatividade com JavaScript
3.1 O papel do JavaScript no desenvolvimento frontend
3.2 Sintaxe e estrutura básica do JavaScript
3.3 Manipulação do DOM (Document Object Model) com JavaScript
3.4 Eventos e interações do usuário
Capítulo 1: O Surgimento da Web e o HTML
1.1 – História da criação da World Wide Web
A história da World Wide Web remonta à década de 1980, quando um cientista da computação chamado Tim Berners-Lee propôs a ideia de um sistema de hipertexto que permitiria a compartilhamento de informações de forma interconectada. Em 1989, Berners-Lee desenvolveu o HTML (Hypertext Markup Language) como uma linguagem de marcação para estruturar e organizar conteúdo na web.
Na época, a Web era usada principalmente por cientistas e pesquisadores para compartilhar informações entre instituições acadêmicas. No entanto, com o lançamento do primeiro navegador web, o Mosaic, em 1993, a Web começou a se popularizar e alcançar um público mais amplo.
A criação do HTML e a popularização da Web abriram caminho para uma revolução na forma como as informações eram acessadas e compartilhadas. A partir desse ponto, a Web se tornou uma plataforma global, permitindo que pessoas ao redor do mundo se conectassem, colaborassem e acessassem uma vasta quantidade de conteúdo.
O HTML evoluiu ao longo do tempo, passando por diferentes versões e ganhando recursos mais avançados para atender às demandas crescentes dos desenvolvedores e usuários. Atualmente, o HTML5 é a versão mais recente e amplamente suportada, oferecendo recursos poderosos para a criação de interfaces web modernas e interativas.
1.2 O que é HTML e sua importância na estruturação de conteúdo web
O HTML (Hypertext Markup Language) é uma linguagem de marcação utilizada para estruturar e organizar o conteúdo na web. Ele desempenha um papel fundamental ao definir a semântica e a estrutura dos elementos presentes em uma página web.
Com o HTML, é possível utilizar uma variedade de tags para criar diferentes tipos de elementos, como cabeçalhos, parágrafos, listas, imagens, links e muito mais. Essas tags fornecem uma forma padronizada de representar e descrever o conteúdo, permitindo que os navegadores e outros dispositivos interpretem corretamente a informação.
A estruturação correta do conteúdo através do HTML é essencial para a usabilidade e acessibilidade das páginas web. Ao utilizar tags apropriadas, como as de cabeçalho para indicar títulos e subtítulos, parágrafos para segmentar o texto, listas para itens relacionados e elementos de formatação para enfatizar palavras ou frases, é possível criar páginas web claras e bem organizadas.
Além disso, o HTML permite a criação de links, que conectam diferentes páginas e recursos da web. Esses links são a base da navegação na web, permitindo que os usuários se movam facilmente entre as páginas e acessem informações relacionadas.
Através do uso correto do HTML, os desenvolvedores podem criar páginas web mais acessíveis, amigáveis aos mecanismos de busca e compatíveis com diferentes dispositivos e navegadores. É a linguagem fundamental para a construção de interfaces web e desempenha um papel crucial na experiência do usuário ao navegar pela web.
1.3 Elementos básicos do HTML e sua sintaxe
O HTML é composto por uma variedade de elementos básicos que desempenham diferentes funções na estruturação e formatação do conteúdo de uma página web. Cada elemento é definido por uma tag, que consiste em uma palavra-chave envolta por sinais de menor e maior (< e >).
Um elemento básico do HTML é a tag <html>, que define o início e o fim do documento HTML. Dentro dessa tag, estão os elementos <head> e <body>. O elemento <head> contém informações sobre o documento, como o título da página exibido na barra de título do navegador, metadados e links para arquivos externos, como folhas de estilo CSS e scripts JavaScript. O elemento <body> envolve o conteúdo visível da página, incluindo textos, imagens, links e outros elementos.
Outros elementos comumente utilizados incluem:
<h1> a <h6>: são as tags de cabeçalho, onde <h1> é o mais importante e <h6> é o menos importante. Elas são utilizadas para destacar títulos e subtítulos.
<p>: define um parágrafo de texto.
<a>: cria um link para outra página ou recurso na web. Por exemplo:
<a href=”https://www.exemplo.com”>Clique aqui para visitar o Exemplo</a>
<img>: exibe uma imagem na página.
<ul> e <ol>: criam listas não ordenadas (com marcadores) e ordenadas (com números ou letras), respectivamente.
<div> e <span>: são elementos de contêiner usados para agrupar e estilizar outros elementos.
Esses são apenas alguns exemplos de elementos básicos do HTML. Cada elemento pode ter atributos adicionais, como classes, identificadores, estilos, entre outros, para personalizar sua aparência e comportamento.
A sintaxe do HTML segue a estrutura de abertura e fechamento dos elementos. A maioria dos elementos é aberta com uma tag de abertura e fechada com uma tag de fechamento correspondente. Por exemplo:
<p>Este é um parágrafo de exemplo.</p>
No entanto, alguns elementos podem ser autocontidos, o que significa que não possuem uma tag de fechamento. Em vez disso, eles são fechados com uma barra antes do sinal de maior. Por exemplo:
<img src=”imagem.jpg” alt=”Descrição da imagem” />
Entender os elementos básicos e a sintaxe do HTML é fundamental para estruturar corretamente o conteúdo de uma página web e criar uma experiência de usuário coesa.
1.4 Uso de tags semânticas e acessibilidade
Além dos elementos básicos do HTML, existem tags semânticas que desempenham um papel importante na estruturação de conteúdo e na acessibilidade das páginas web.
As tags semânticas fornecem significado adicional ao conteúdo, permitindo aos navegadores e mecanismos de busca compreenderem melhor a estrutura e o propósito de cada elemento. Isso facilita a navegação para os usuários e melhora a indexação e a classificação nos mecanismos de busca.
Algumas das tags semânticas mais comuns incluem:
<header>: define o cabeçalho da página ou de uma seção específica.
<nav>: representa uma seção de navegação.
<main>: indica o conteúdo principal da página.
<section>: agrupa conteúdo relacionado em uma seção.
<article>: representa um conteúdo independente e autônomo, como um post de blog ou uma notícia.
<aside>: utilizado para conteúdo secundário relacionado ao conteúdo principal.
<footer>: define o rodapé da página ou de uma seção específica.
Ao utilizar essas tags semânticas adequadamente, os desenvolvedores podem criar uma estrutura clara e bem organizada, facilitando a compreensão do conteúdo pelos usuários e melhorando a experiência de navegação.
Além disso, o HTML também oferece recursos para melhorar a acessibilidade das páginas web. Por exemplo, a utilização do atributo alt na tag <img> para fornecer uma descrição alternativa para imagens permite que pessoas com deficiência visual compreendam o conteúdo visual por meio de leitores de tela.
Existem também atributos como aria-label e aria-labelledby que ajudam a fornecer informações adicionais e descrições para elementos que não possuem um texto visível, contribuindo para uma melhor acessibilidade.
Ao criar páginas web, é importante considerar a utilização adequada de tags semânticas e incorporar práticas de acessibilidade para garantir que o conteúdo seja acessível a todos os usuários, independentemente de suas limitações físicas ou cognitivas.
Capítulo 2: Estilizando a Web com CSS
2.1 Introdução ao CSS (Cascading Style Sheets)
O CSS (Cascading Style Sheets) é uma linguagem de estilo utilizada em conjunto com o HTML para definir a aparência e o layout de uma página web. Enquanto o HTML é responsável pela estruturação e organização do conteúdo, o CSS controla o design e a apresentação visual desse conteúdo.
O CSS permite aplicar estilos a elementos HTML específicos ou a grupos de elementos, utilizando seletores e propriedades de estilo. Por meio do CSS, é possível definir cores, fontes, tamanhos, espaçamentos, posicionamento, efeitos visuais e outros aspectos visuais de uma página web.
Uma das principais vantagens do CSS é sua capacidade de separar a estrutura do conteúdo (HTML) da sua apresentação visual (CSS). Isso significa que é possível criar um único arquivo CSS que pode ser compartilhado entre várias páginas HTML, tornando a manutenção e a atualização dos estilos muito mais eficientes.
O CSS também suporta conceitos avançados, como seletores de classe e ID, que permitem direcionar estilos específicos para elementos individuais ou grupos de elementos com base em suas características. Isso proporciona um alto nível de controle e flexibilidade no design de páginas web.
Além disso, o CSS possui recursos de responsividade, permitindo criar layouts que se adaptam a diferentes tamanhos de tela e dispositivos. Por meio de media queries, é possível aplicar estilos diferentes com base nas características do dispositivo, como largura da tela, densidade de pixels e orientação.
O CSS evoluiu ao longo do tempo, e a versão mais recente é o CSS3, que trouxe muitos recursos novos e avançados, incluindo animações, gradientes, sombras e transformações. Com a combinação do HTML e do CSS, os desenvolvedores têm a capacidade de criar páginas web visualmente atraentes e interativas.
No próximo tópico, exploraremos alguns conceitos básicos do CSS, como seletores, propriedades e valores, que são fundamentais para estilizar efetivamente uma página web.
2.1 Conceitos básicos do CSS: Seletores, propriedades e valores
O CSS (Cascading Style Sheets) é uma linguagem de estilo usada para definir a aparência e o design de uma página web. Para utilizar o CSS de forma eficaz, é importante entender alguns conceitos básicos, como seletores, propriedades e valores.
Os seletores são usados para selecionar os elementos HTML aos quais se deseja aplicar estilos. Vamos considerar o seguinte exemplo de código HTML:
<p class=”destaque”>Este é um parágrafo de exemplo</p>
Neste caso, temos um parágrafo <p> com a classe “destaque”. No CSS, podemos selecionar esse elemento utilizando o seletor de classe da seguinte forma:
.destaque {
/* Estilos para elementos com a classe “destaque” */
}
As propriedades definem os aspectos visuais que desejamos aplicar aos elementos selecionados. Por exemplo, podemos definir a cor do texto e o tamanho da fonte da seguinte maneira:
.destaque {
color: blue; /* Define a cor do texto como azul */
font-size: 16px; /* Define o tamanho da fonte como 16 pixels */
}
Os valores são atribuídos às propriedades para definir como elas devem ser aplicadas aos elementos. Por exemplo, podemos definir a família de fontes e o alinhamento do texto da seguinte maneira:
.destaque {
font-family: Arial, sans-serif; /* Define a família de fontes como Arial */
text-align: center; /* Define o alinhamento do texto como centralizado */
}
Ao combinar os seletores corretos com as propriedades e valores apropriados, podemos personalizar o estilo dos elementos HTML de acordo com nossas preferências. É importante lembrar que os seletores podem ser baseados em classes, IDs, tags ou outras características específicas dos elementos HTML.
Compreender esses conceitos básicos do CSS nos permite aplicar estilos de forma precisa e consistente em nossas páginas web, criando uma experiência visual agradável para os usuários.
2.3 Tipos de seletores e sua especificidade
No CSS, a especificidade dos seletores determina a ordem de aplicação dos estilos aos elementos. Ao entender a hierarquia da especificidade, é possível compreender como os estilos são sobrepostos e quais seletores têm mais peso na definição do visual de uma página web.
Aqui estão os seletores, ordenados do mais forte ao mais fraco:
Estilos inline: Os estilos definidos diretamente em um elemento HTML por meio do atributo “style” têm a maior especificidade. Esses estilos se sobrepõem a qualquer outra regra CSS, tornando-se os mais fortes. No entanto, é recomendável evitar o uso excessivo de estilos inline, pois isso pode dificultar a manutenção e a organização do código.
Seletor de ID: Os seletores de ID têm uma especificidade alta. Eles são indicados pelo símbolo de hashtag (#) seguido do ID do elemento. Por exemplo:
#logo {
/* Estilos para o elemento com o ID “logo” */
}
Os estilos definidos por um seletor de ID serão aplicados a apenas um elemento específico e terão prioridade sobre seletores de classe ou de tag.
Seletor de classe e atributo: Os seletores de classe e os seletores de atributo têm uma especificidade média. Os seletores de classe são indicados pelo ponto (.) seguido do nome da classe, enquanto os seletores de atributo são especificados entre colchetes ([]), indicando o nome do atributo e, opcionalmente, um valor. Por exemplo:
.destaque {
/* Estilos para elementos com a classe “destaque” */
}
input[type=”text”] {
/* Estilos para inputs do tipo “text” */
}
Esses seletores aplicam estilos a vários elementos com base em suas classes ou atributos específicos.
Seletor de tag: Os seletores de tag têm a menor especificidade. Eles selecionam todos os elementos com a tag HTML especificada. Por exemplo:
p {
/* Estilos para todos os elementos <p> */
}
Os estilos definidos por seletores de tag são aplicados a todos os elementos correspondentes e têm a menor prioridade.
Em situações em que há conflito entre estilos de seletores com a mesma especificidade, o último estilo declarado será aplicado. Por isso, é importante considerar a ordem de declaração dos estilos no seu código CSS.
Ao compreender a especificidade dos seletores, é possível controlar melhor a aplicação dos estilos e garantir a consistência visual em uma página web. Lembre-se de utilizar os seletores apropriados de acordo com a necessidade e evitar o uso excessivo de estilos inline para facilitar a manutenção do código.
2.4 Layouts responsivos e flexíveis com CSS Grid e Flexbox
CSS Grid e Flexbox são duas poderosas técnicas de layout do CSS que permitem criar designs responsivos e flexíveis para páginas web. Ambas fornecem recursos avançados para organizar e posicionar elementos de maneira eficiente, garantindo que o layout se adapte a diferentes tamanhos de tela e dispositivos.
CSS Grid:
O CSS Grid é uma técnica que permite criar layouts bidimensionais, ou seja, layouts que envolvem tanto linhas quanto colunas. Com o CSS Grid, você pode dividir o espaço em uma grade de células, onde cada elemento HTML pode ser posicionado em qualquer célula ou ocupar várias células. Com recursos como alinhamento de células, espaçamento automático e controle preciso sobre a largura e altura das células, o CSS Grid oferece uma solução flexível e poderosa para o design de layouts complexos.
Flexbox:
O Flexbox é uma técnica que se concentra no posicionamento e alinhamento de elementos em uma única direção (horizontal ou vertical). Com o Flexbox, você pode criar layouts responsivos e flexíveis, onde os elementos se ajustam automaticamente ao tamanho do contêiner ou à quantidade de espaço disponível. O Flexbox fornece recursos para distribuir o espaço disponível entre os elementos, alinhar os elementos ao longo do eixo principal e do eixo transversal, e controlar a ordem de exibição dos elementos. Ele é especialmente útil para criar barras laterais, menus, galerias de imagens e qualquer layout que necessite de posicionamento flexível e dinâmico.
Ao combinar o CSS Grid e o Flexbox, é possível criar layouts altamente adaptáveis e responsivos. O CSS Grid pode ser usado para organizar o layout geral da página, dividindo-o em áreas distintas, enquanto o Flexbox é utilizado para posicionar e alinhar os elementos dentro dessas áreas.
Essas técnicas avançadas de layout oferecidas pelo CSS Grid e pelo Flexbox são amplamente suportadas pelos navegadores modernos e são fundamentais para a criação de interfaces web flexíveis e compatíveis com dispositivos diversos. Ao dominar essas ferramentas, você terá maior controle sobre a estrutura e o design das suas páginas, proporcionando uma experiência de usuário mais consistente e agradável.
Capítulo 3: Interatividade com JavaScript
3.1 O papel do JavaScript no desenvolvimento frontend
JavaScript desempenha um papel crucial no desenvolvimento frontend, permitindo a criação de interatividade e funcionalidades dinâmicas em páginas web. Enquanto HTML é responsável pela estrutura do conteúdo e CSS pela aparência visual, JavaScript adiciona o poder de processamento e interação ao lado do cliente.
Com JavaScript, é possível responder a eventos do usuário, como cliques de mouse, teclas pressionadas e formulários submetidos. Essa capacidade de resposta interativa permite criar elementos como menus suspensos, galerias de imagens com slides e botões com animações.
Além disso, JavaScript permite a manipulação de elementos HTML e CSS em tempo real. Você pode adicionar, remover ou modificar elementos da página, alterar estilos e classes, ou até mesmo criar elementos dinamicamente.
Outra área em que JavaScript é amplamente utilizado é a comunicação com servidores. Por meio de requisições assíncronas, conhecidas como AJAX, é possível atualizar partes específicas da página sem recarregar completamente, resultando em uma experiência mais rápida e suave para o usuário.
JavaScript também oferece suporte a recursos avançados, como validação de formulários, manipulação de datas e horas, processamento de dados e armazenamento local no navegador. Essas capacidades tornam o JavaScript uma linguagem poderosa para criar aplicativos web interativos e complexos.
À medida que o desenvolvimento frontend evolui, o JavaScript continua sendo uma ferramenta essencial e versátil para criar experiências ricas e envolventes na web. Sua flexibilidade e capacidade de interação com o usuário tornam o JavaScript uma linguagem indispensável para o desenvolvimento de páginas web modernas e dinâmicas.
3.2 Sintaxe e estrutura básica do JavaScript
Para começar a trabalhar com JavaScript, é essencial entender sua sintaxe e estrutura básica. Com o advento do ECMAScript 6 (ES6) e versões mais recentes, foram introduzidas novas formas de declarar variáveis, como let e const, que substituem a antiga palavra-chave var.
Aqui estão alguns elementos fundamentais da sintaxe do JavaScript utilizando ES6:
Instruções (Statements): O código JavaScript é composto por instruções, que são executadas sequencialmente. Por exemplo:
console.log(“Olá, mundo!”); // Exibe “Olá, mundo!” no console
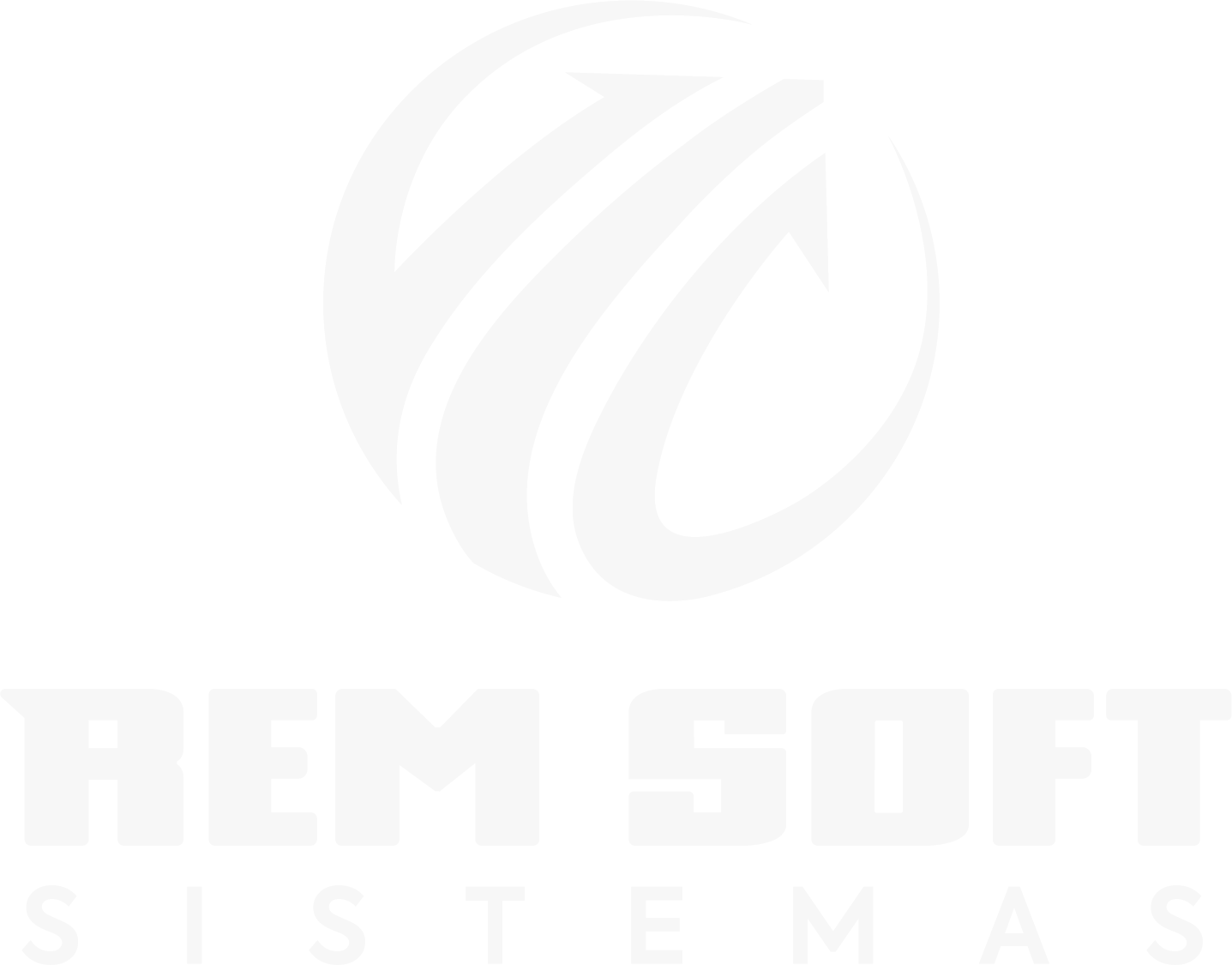
Variáveis (Variables): As variáveis podem ser declaradas usando let e const. let é usado para variáveis mutáveis, enquanto const é usado para constantes imutáveis. Por exemplo:

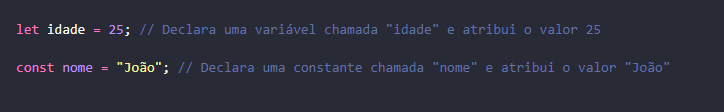
Tipos de dados (Data Types): JavaScript possui vários tipos de dados, incluindo números, strings, booleanos, objetos, arrays e null. A linguagem é dinamicamente tipada, o que significa que o tipo de uma variável pode ser alterado durante a execução do programa. Por exemplo:

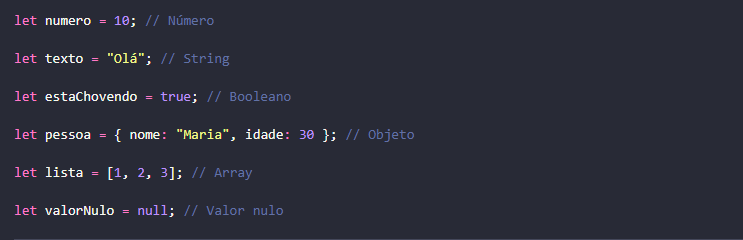
Funções (Functions): As funções podem ser declaradas utilizando a sintaxe de função tradicional ou a sintaxe de função de seta (arrow function). Por exemplo:

Entender a sintaxe e a estrutura básica do JavaScript utilizando o ES6 é fundamental para escrever código moderno e aproveitar as novas funcionalidades e melhorias introduzidas na linguagem. Com esses fundamentos em mente, você estará preparado para explorar ainda mais os recursos avançados do JavaScript.
3.3 Manipulação do DOM (Document Object Model) com JavaScript
Uma das principais tarefas do JavaScript no desenvolvimento frontend é a manipulação do DOM (Document Object Model). O DOM é uma representação em memória de um documento HTML e é a estrutura que o navegador utiliza para interagir com os elementos da página.
Com o JavaScript, podemos acessar e modificar elementos HTML, atributos, estilos e conteúdos da página. Vamos ver como isso funciona em conjunto com o HTML:
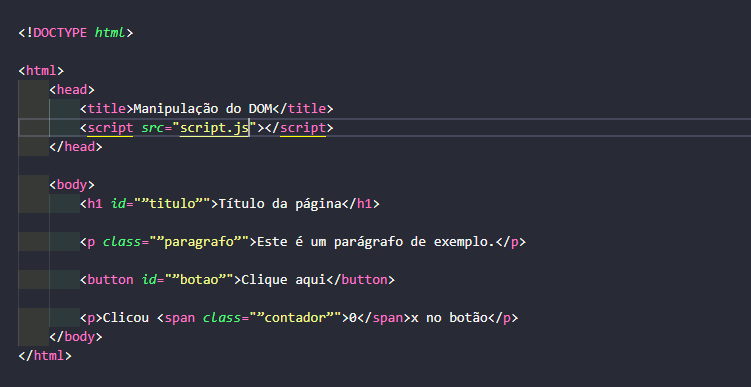
Considere o seguinte exemplo de código HTML:

Neste exemplo, estamos incluindo um arquivo JavaScript chamado “script.js” utilizando a tag <script> no cabeçalho do documento. Essa tag permite a incorporação de código JavaScript diretamente no HTML.
Aqui estão algumas operações comuns de manipulação do DOM usando JavaScript:
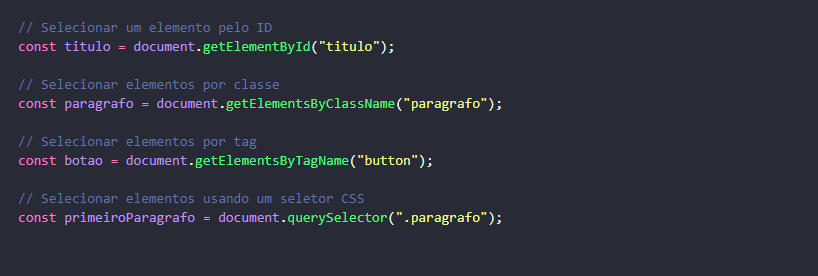
Selecionar elementos: Podemos selecionar elementos do DOM usando métodos como getElementById, getElementsByClassName, getElementsByTagName e querySelectorAll. Por exemplo:

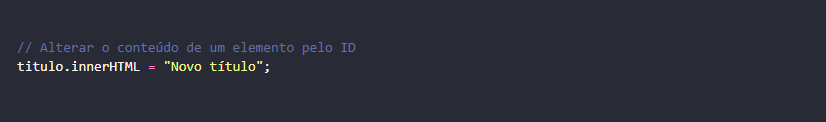
Manipular conteúdo: Podemos alterar o conteúdo de um elemento HTML utilizando as propriedades innerHTML e textContent. Por exemplo:

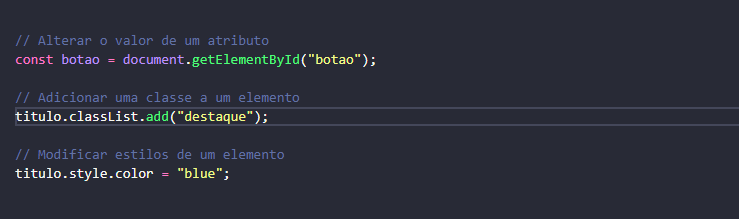
Alterar atributos e estilos: Podemos modificar atributos e estilos dos elementos usando as propriedades setAttribute, getAttribute, classList e style. Por exemplo:

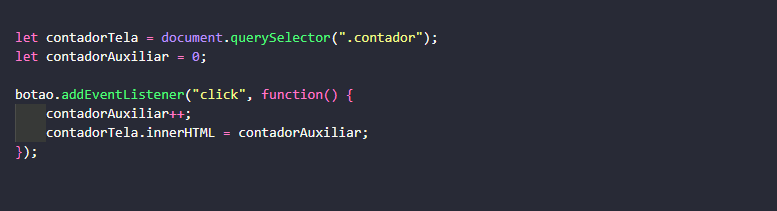
Manipular eventos: Podemos adicionar manipuladores de eventos para interagir com os usuários. Por exemplo:

Ao incorporar o JavaScript em um documento HTML, utilizando a tag <script>, podemos interagir com os elementos da página e manipular o DOM de forma dinâmica. Essa integração entre o HTML e o JavaScript
3.4 Eventos e Interações do Usuário
JavaScript desempenha um papel fundamental na implementação de eventos e interações do usuário em uma aplicação frontend. Eventos são ações desencadeadas pelo usuário, como clicar em um botão, digitar em um campo de formulário ou mover o mouse sobre um elemento.
Vamos explorar os principais conceitos relacionados a eventos e interações do usuário:
Eventos: Os eventos são desencadeados em resposta a ações do usuário ou alterações no estado de um elemento. Podemos capturar esses eventos e definir funções para serem executadas quando eles ocorrem. Alguns exemplos comuns de eventos incluem “click”, “keydown”, “mouseover” e “submit”.
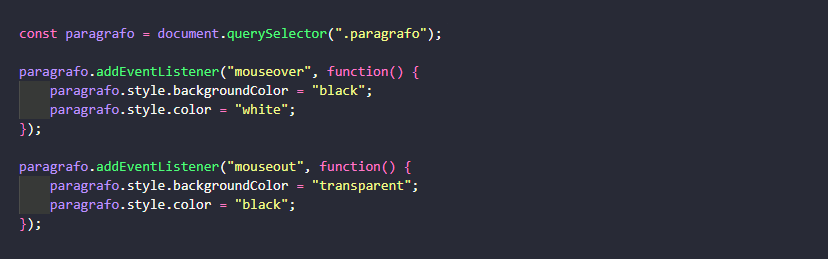
Manipuladores de Eventos: Os manipuladores de eventos são funções que são acionadas quando um evento específico ocorre. Podemos associar esses manipuladores de eventos a elementos HTML para responder às ações do usuário. Aqui está um exemplo:

Neste exemplo, estamos adicionando dois manipuladores de eventos ao parágrafo com ao classe “paragrafo”. Quando o cursor do mouse passa sobre o parágrafo, a função anônima associada ao evento “mouseover” é executada, alterando a cor de fundo do parágrafo para preto e a cor para branco. Quando o cursor do mouse sai do parágrafo, a função associada ao evento “mouseout” é executada, restaurando a cor de fundo para transparente e cor para preta.
Eventos de Mouse: Os eventos de mouse são acionados quando o usuário interage com o mouse. Além do evento “mouseover” e “mouseout” mencionados anteriormente, outros eventos de mouse comuns incluem “click”, “mousedown”, “mouseup” e “mousemove”. Podemos usar esses eventos para criar recursos interativos, como efeitos de rollover ou arrastar e soltar.
Eventos de Teclado: Os eventos de teclado são acionados quando o usuário interage com o teclado. Alguns exemplos de eventos de teclado incluem “keydown”, “keyup” e “keypress”. Podemos utilizar esses eventos para responder a teclas pressionadas pelo usuário e executar ações correspondentes.
Eventos de Formulário: Os eventos de formulário são acionados quando o usuário interage com elementos de formulário, como campos de texto, caixas de seleção ou botões de envio. Além do evento “submit” mencionado anteriormente, outros eventos de formulário comuns incluem “focus”, “blur” e “change”. Podemos usar esses eventos para validar entradas do usuário, atualizar dados ou realizar ações específicas em resposta às interações do formulário.
Entender e utilizar eventos e interações do usuário em JavaScript nos permite criar experiências interativas e responsivas. Com esses conceitos, podemos capturar e responder às ações dos usuários, tornando nossas aplicações frontend mais dinâmicas e envolventes.
Espero que tenha gostado dessa introdução ao desenvolvimento frontend, exploramos os conceitos básicos de HTML, CSS e JavaScript. Aprender a estruturar e estilizar páginas com HTML e CSS, além de adicionar interatividade com JavaScript, que é essencial para criar experiências web envolventes. À medida que você avança, pode explorar frameworks populares como React, Angular e Vue.js.