Introdução
Em um cenário de constante evolução no desenvolvimento web reativo, a demanda por soluções elegantes e eficientes para interfaces dinâmicas e interativas cresce exponencialmente. Nesse contexto, o Alpine.js se destaca como um framework JavaScript notável, oferecendo uma abordagem simplificada que não compromete o poder reativo.
A medida que os usuários buscam experiências mais dinâmicas, Alpine.js emerge como uma alternativa intrínseca, proporcionando uma filosofia “utility-first” e uma abordagem direta para criar interfaces interativas. Desenvolvido para ser acessível, o Alpine.js apresenta uma sintaxe simples e legível, removendo barreiras para os desenvolvedores e permitindo uma rápida assimilação de seus conceitos.
Ao contrário de alguns frameworks que exigem configurações extensas, Alpine.js adota uma abordagem pragmática, integrando-se harmoniosamente com HTML e reduzindo a curva de aprendizado. Essa simplicidade não sacrifica o poder; Alpine.js gerencia estados eficazmente e oferece interatividade sem complexidade excessiva.
Vantagens do Alpine.js
-
Sintaxe Simples e Legível:
- A simplicidade da sintaxe do Alpine.js proporciona uma experiência de codificação mais acessível, favorecendo uma rápida adoção e fácil manutenção do código.
-
Leveza e Desempenho Excepcionais:
- A leveza do Alpine.js não compromete o desempenho. É particularmente eficiente em projetos onde a otimização de carga é essencial.
-
Integração Suave com HTML e Laravel:
- A integração harmoniosa com HTML simplifica o desenvolvimento, enquanto a nativa integração com Laravel estende as funcionalidades do framework.
-
Facilidade na Manipulação do DOM:
- Alpine.js simplifica a manipulação do DOM, permitindo atualizações reativas com facilidade através de suas diretivas.
-
Componentização Intuitiva:
- A abordagem “utility-first” facilita a criação e reutilização de componentes, promovendo uma estrutura organizada e modular.
Desvantagens do Alpine.js
-
Limitações em Projetos Extremamente Complexos:
- Para projetos altamente complexos, frameworks mais robustos podem oferecer uma gama mais extensa de recursos.
-
Ecossistema em Desenvolvimento:
- O ecossistema do Alpine.js está em crescimento, o que pode significar menos recursos e plugins disponíveis em comparação com frameworks mais consolidados.
Aplicações na Programação
-
Desenvolvimento de Interfaces Dinâmicas:
- Ideal para criar interfaces interativas e dinâmicas, como atualizações de conteúdo em tempo real.
-
Gerenciamento Eficiente de Estados:
- Alpine.js facilita o gerenciamento de estados em elementos específicos da interface, reduzindo a complexidade do código.
-
Integração com Backend:
- Sua integração fluida com o backend, especialmente em projetos Laravel, simplifica o desenvolvimento de aplicações completas.
Exemplos Práticos
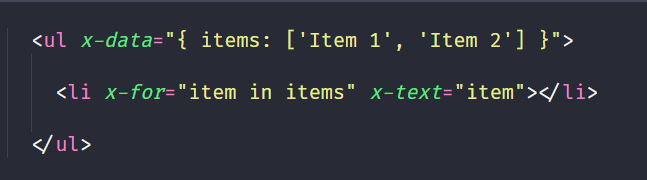
Exemplo 1: Lista Dinâmica

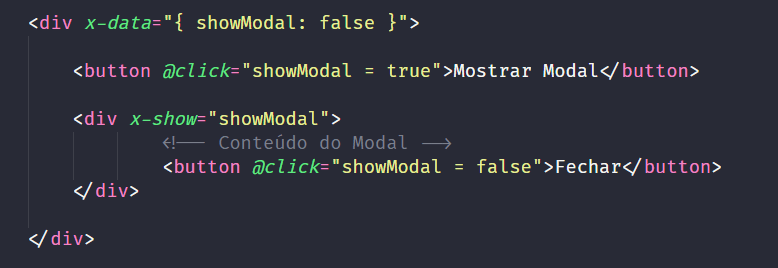
Exemplo 2: Modal Reativo

Onde Utilizar o Alpine.js
-
Projetos de Médio e Pequeno Porte:
- Sua leveza e simplicidade o tornam ideal para projetos de escala moderada.
-
Páginas Estáticas e Elementos Interativos:
- Perfeito para adicionar interatividade a páginas estáticas ou a elementos específicos em páginas dinâmicas.
-
Desenvolvimento Rápido em Laravel:
- Em projetos Laravel, a integração nativa e a filosofia “Blade first” fazem do Alpine.js uma escolha pragmática.
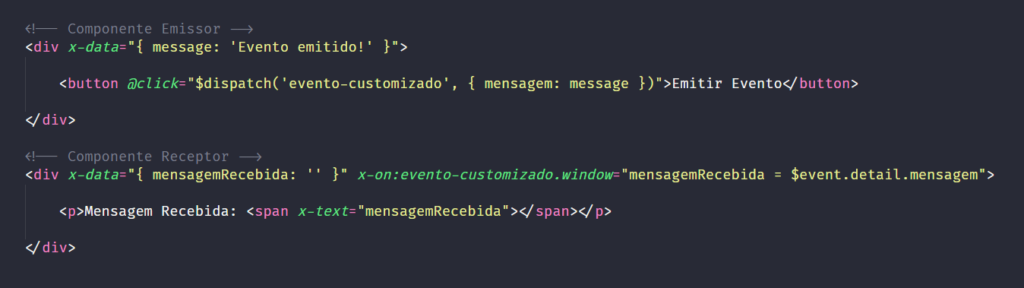
Gerenciamento de Eventos e Comunicação Entre Componentes
- Emissão e Captura de Eventos:
- Alpine.js permite uma fácil emissão e captura de eventos entre componentes, facilitando a comunicação eficiente entre partes distintas da aplicação.

Conclusão
Alpine.js transcende a categorização tradicional de uma simples ferramenta; é uma filosofia de desenvolvimento que harmoniza simplicidade e desempenho. Seus pontos fortes, incluindo a sintaxe intuitiva e a leveza, superam as desvantagens, tornando-o uma escolha valiosa em contextos específicos. Ao integrar o Alpine.js em seus projetos, você desbloqueia um novo patamar de eficiência e interatividade, moldando o futuro do desenvolvimento web reativo. Prepare-se para uma jornada transformadora ao explorar as possibilidades oferecidas por este notável framework JavaScript.