Quando falamos em design, é comum vir à mente das pessoas apenas o lado estético dos produtos, o que não reflete a totalidade que a palavra design engloba. Quando falamos em produtos que possuem uma boa experiência temos que considerar não apenas uma interface visualmente agradável, mas também o lado funcional do produto. Precisamos ter ciência se aquilo que estamos criando está, de fato, cumprindo com seu objetivo e sanando alguma dor daquele usuário. E é exatamente por esse motivo que desenvolvimento e design devem sempre caminhar juntos. O design deve estar presente antes, durante e depois do desenvolvimento de um produto.
Quando colocamos o design ao lado do desenvolvimento, estamos precavendo possíveis momentos de insegurança por parte do usuário, além de deixar claro as ações que o mesmo deve fazer de forma simples, clara e eficiente. Em outras palavras, garantimos que o usuário não precise de um manual de instruções ao usar aquele produto.
Diante disso, em 1990, um cientista da computação chamado Jakob Nielsen propôs 10 heurísticas (regras) que devem ser consideradas ao desenvolver a interface de um produto. O objetivo delas é permitir que a navegação, jornada e experiência durante o manuseio do produto sejam cada vez mais aprimoradas e menos cansativas, reduzindo a carga cognitiva do usuário.
Abordaremos aqui cada uma dessas 10 heurísticas, com dicas e exemplos de uso.
1. Visibilidade do Status do Sistema
É essencial que a interface forneça ao usuário o status em relação à sua posição dentro do sistema. O usuário deve ser informado em qual ambiente ele estava, em qual ele está e quais outros pode se dirigir a partir de sua localização dentro do sistema. Ou seja, é importante que o sistema traga feedbacks instantâneos informando seu status da interação.
Tal interação é responsável por trazer maior confiança para o produto, marca e empresa.
Dicas
- Comunique claramente aos usuários qual é o estado do sistema – nenhuma ação que possa gerar consequências para os usuários deve ser tomada sem informá-los.
- Apresente feedback ao usuário o mais rápido possível (de preferência, imediatamente).
- Construa confiança por meio de uma comunicação aberta e contínua
Exemplo
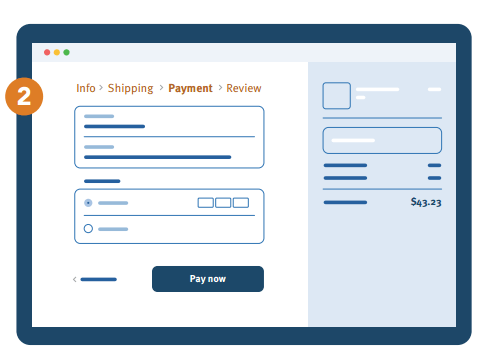
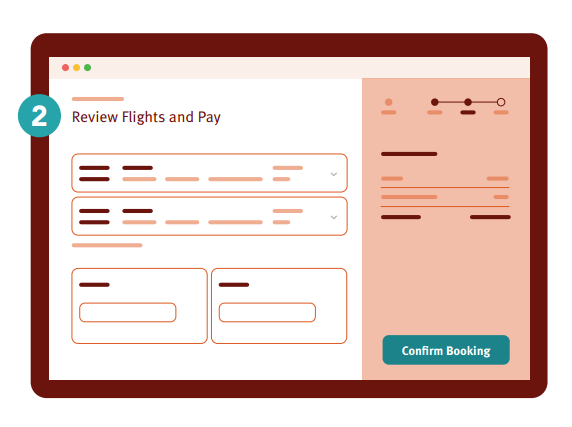
Processos que envolvem várias etapas mostram aos usuários quais etapas que eles concluíram, quais eles estão atualmente e quais virão a seguir.

2. Correspondência entre o Sistema e o Mundo Real
Se a heurística tem como objetivo reduzir a carga cognitiva dos usuários, uma de suas premissas é o uso de elementos gráficos, sejam eles objetos, imagens, ícones que sejam familiares e facilmente reconhecidos. Não se esqueça que o design deve falar a língua de seu usuário, portanto, evite jargões internos e adote palavras, frases e conceitos familiares.
Dicas
- Certifique-se de que os usuários entendem o significado sem precisar procurar a definição de uma palavra.
- Não parta do pressuposto de que sua compreensão de palavras ou conceitos será a mesma de seus usuários.
- Pesquisas feitas com os usuários são uma ótima forma de descobrir o que é mais familiar para eles.
Exemplo
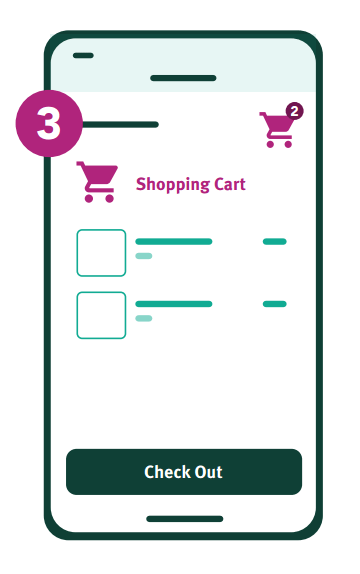
Um ícone de carrinho de compras é facilmente reconhecível. Seu uso no sistema tem o mesmo propósito que na vida real.

3. Controle e Liberdade do Usuário
Uma interface nunca deve impor uma ação ao usuário ou tomar decisões por ele. Pelo contrário, deve-se apenas saber sugerir as ações sem pressionar ou induzi-lo. O usuário deve ter liberdade para decidir e tomar as ações que quiser — com exceção de regras que vão contra o sistema ou interferem em alguma funcionalidade.
Contudo, é preciso ter ciência que é comum usuário executarem alguma ação por engano. Para isso, atalhos, comandos que funcionam como uma “saída” evitam futuras frustrações e trazem maios sensações de liberdade e confiança.
Dicas
- Suporte e comandos para desfazer e refazer
- Mostre uma maneira clara de sair da interação atual, como um botão cancelar
- Certifique-se de que a saída esteja claramente identificada e detectável
Exemplo
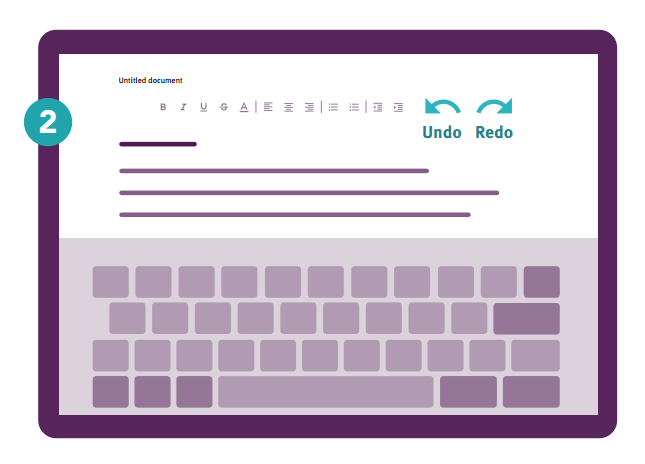
Desfazer e refazer: Essas funções dão liberdade aos usuários, já que não precisam se preocupar com suas ações – tudo é facilmente reversível

4. Consistência e Padrões
Essa heurística diz sobre manter a mesma linguagem – sobretudo a visual – durante toda a interface, de forma a não confundir o usuário. Assim, é fundamente que uma interface siga as convenções de uma plataforma e mantenha os padrões de interação em todos os seus contextos.
Exemplo
- Design System: ao usar elementos de um mesmo Design System em todas as linhas de produtos reduz a curva de aprendizado dos usuários.
- Notificações: Um design de notificação padronizado fornece uma similar, mas distinguível aparência de outros pop-ups de aplicativos.

5. Prevenção de Erros
Prevenir é melhor do que remediar. A interface deve estar apta a prevenir qualquer tipo de ação descuidada do usuário. Nesses casos, é sempre importante criar boas mensagens de erros e avisos da ação, para que haja a confirmação ou não da decisão.
Lembre-se que existem dois tipos de erros: deslizes e enganos. Deslizes são erros inconscientes causados por desatenção. Erros são erros conscientes baseados em uma incompatibilidade entre o modelo mental do usuário e o design.
Exemplo
A página de confirmação da compra do voo em sites de companhias aéreas oferece aos usuários outra chance de revisar os detalhes do voo e da compra.

6. Reconhecer ao invés de lembrar
Como falado anteriormente, o design e as heurísticas de Nielsen precisam reduzir a carga cognitiva dos usuário, o que inclui principalmente, sua capacidade de memorização. Os seres humanos possuem uma tendência maior em reconhecer do que lembrar de algo.
Com isso, é importante pensar em maneiras de deixar ícones e elementos de ação (como menus, rótulos de campos e etc) sempre visíveis, com informações claras e fáceis de serem entendidas. Quando necessário, deixar à disposição do usuário pequenos lembretes de informações são sempre válidas.
Dicas
- Permita que as pessoas reconheçam as informações na interface, em vez de forçá-las a lembrá-las (“recordá-las”).
- Ofereça ajuda contextualizada, em vez de dar aos usuários um longo tutorial para memorizar.
- Reduza as informações que os usuários precisam lembrar.
Exemplo
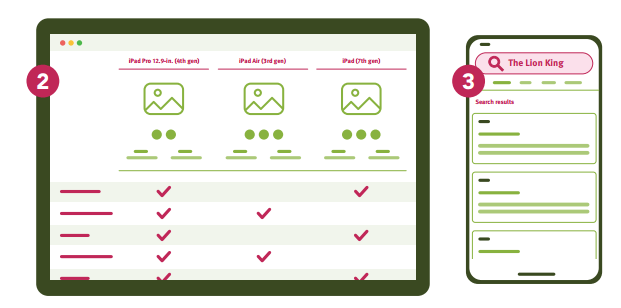
- Tabelas de comparação: As tabelas de comparação listam as principais diferenças entre os produtos, de forma a poupar que os usuários não precisam se lembrar de cada diferença comparada
- Consultas de Pesquisa: As consultas de pesquisa são apresentadas juntas dos resultados como referência.

7. Flexibilidade e Eficiência de Uso
A interface precisa ser útil e atender tanto as pessoas mais experientes quanto as inexperientes. Ao passo que usuários inexperientes vão precisar de informações mais detalhadas, os mais experientes devem ter formas de customizar a interface para deixar seu uso mais eficiente. Assim, opções de personalização de ações frequentes, como atalhos de teclados e preenchimento automático de dados, aprimora a eficiência e flexibilidade de uma interface.
Dicas
- Forneça aceleradores, como atalhos de teclado e gestos de toque.
- Forneça personalização, adaptando o conteúdo e a funcionalidade para usuários individuais.
- Permita a personalização, para que os usuários possam fazer seleções sobre como desejam que o produto funcione.
Exemplo
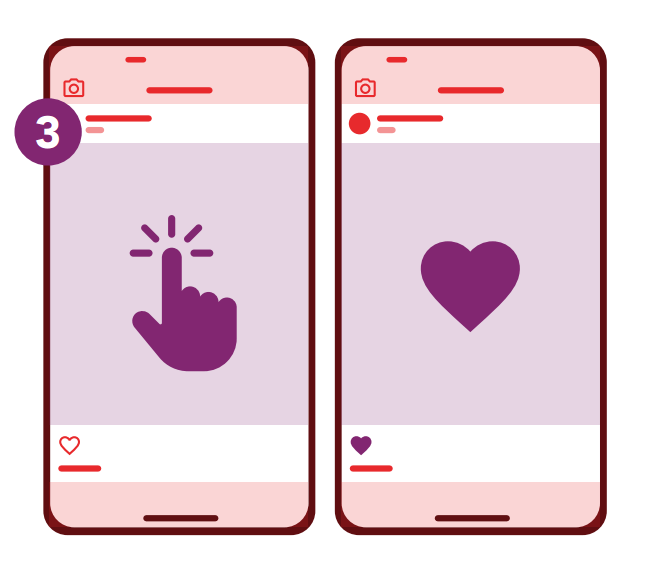
Os aplicativos de redes sociais permitem duas maneiras de curtir postagens: ao clicar no ícone de coração, mas também dando dois cliques acima da postagem, acelerando a navegação.

8. Estética e Design Minimalista
A parte visual da interface é igualmente importante para uma boa experiência do usuário. O design visual deve conter apenas as informações consideradas relevantes, ou seja, deve-se evitar o uso desnecessário de elementos visuais que possam causar confusão no usuário. Essa heurística garante que design e visual estejam focados no essencial.
Dicas:
- Mantenha o conteúdo e o design visual focados no essencial
- Não deixe que elementos desnecessários distraiam os usuários das informações que eles realmente precisam
- Estabeleça prioridades de conteúdos e recursos visuais
Exemplo
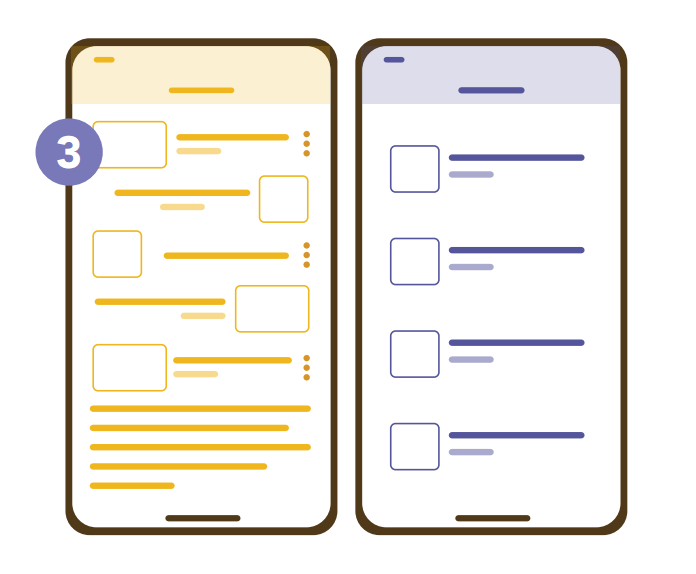
Interface Desorganizada X Interface Organizada: uma interface bagunçada aumenta o custo de interação para que os usuários encontrem o conteúdo desejado, enquanto uma interface organizada reduz esse custo

9. Auxiliar usuários a reconhecer, diagnosticar e recuperar erros
Mais importante que a prevenção de erros, é ajudar o usuário a identificar e encontrar soluções quando erros acontecem durante sua interação com o produto.
Assim, as mensagens de erro devem ser expressas em linguagem simples (sem códigos de erro), indicar com precisão o problema e sugerir uma solução de forma construtiva e clara.
Dicas
- Use recursos visuais tradicionais de mensagens de erro, como textos em negrito e na cor vermelha
- Diga aos usuários o que deu errado em uma linguagem que eles entenderão, de forma clara e acessível, evitando jargões técnicos
- Ofereça aos usuários uma solução, como um atalho que pode resolver o erro imediatamente.
Exemplo
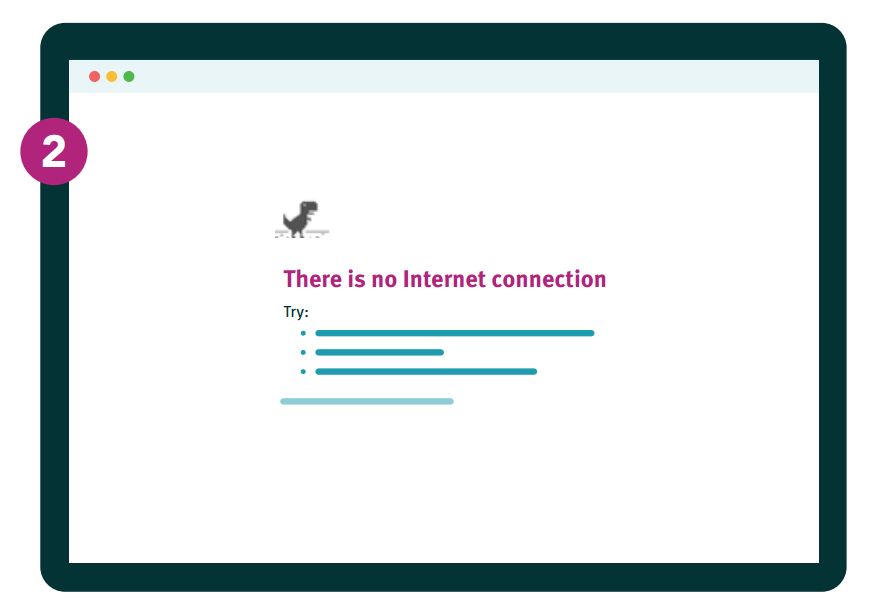
Um bom exemplo de erro de página com conexão com a Internet: mostra-se o que aconteceu e, de forma construtiva, instrui os usuários sobre como resolver o problema

10. Ajuda e Documentação
A última heurística é relacionada à inclusão de itens que vão auxiliar o usuário. Claro que o ideal é sempre que possível o sistema não precisar oferecer nenhum tipo de explicação adicional. Mas em alguns casos, fornecer documentação que ajudem os usuários a compreender como concluir suas ações pode ser necessário.
Dicas
- Seja conciso e liste as etapas concretas que precisam ser executadas.
- Certifique-se de que a documentação de ajuda seja fácil de pesquisar
- Sempre que possível, apresente a documentação contextualizada no momento em que o usuário a solicita.
- Liste as etapas concretas a serem executadas.
Exemplo
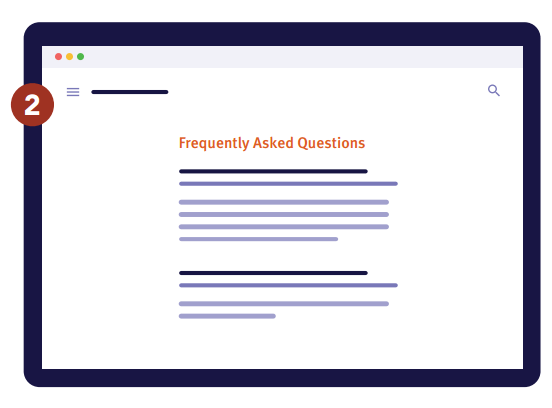
Uma solução bastante popular são os FAQs, nos quais são compiladas as principais e mais frequentes dúvidas e suas respectivas soluções.

Conclusão
Ao longo desse texto, comentamos sobre a importância e de que forma as heurísticas de Nielsen se aplicam em sistemas e produtos digitais. É importante compreender a aplicação delas se inicia no processo de desenvolvimento e deve permanecer por todas as fases do ciclo de vida do produto.
Ao aplicarmos estas heurísticas desde o início, evitamos retrabalhos (que custam tempo e dinheiro) e aumentamos significativamente a probabilidade de nosso produto não apenas atender, mas superar as expectativas dos usuários. Uma interface bem projetada, que fala a língua do usuário e antecipa suas necessidades, não é mais um diferencial, mas uma necessidade.
Além disso, no momento em que optamos em segui-las, estamos não apenas aprimorando nossas habilidades técnicas, mas também contribuindo para a criação de experiências digitais mais humanas, intuitivas e inclusivas.